CORS ( Cross-Origin Resource Sharing)
CORS란 자신이 속하지 않는 다른 도메인 및 포트에 있는 리소스를 요청하는 cross-origin HTTP 요청 방식.

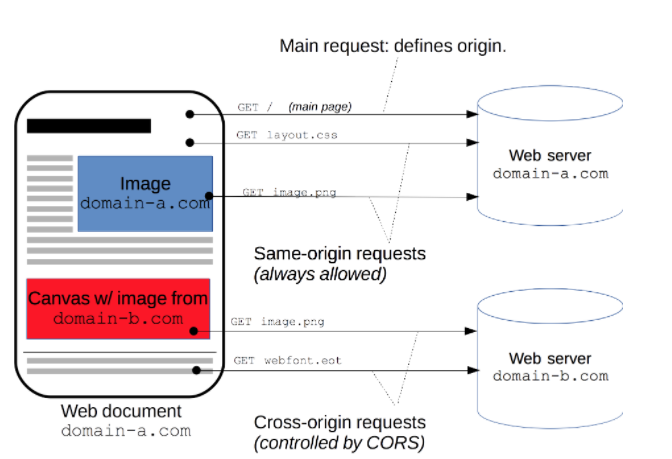
파란색 이미지는 웹사이트가 구동중인 domain과 동일한 domain-a.com(서버 A)으로부터 자료를 요청하고 수신하지만 아래의 빨간색 이미지는 domain-b.com(서버B)이라는 다른 도메인에 자료를 요청하고 수신한다.
✅ 서버는 기본적으로 CORS 방식을 제한한다 !
특정 서버 리소스에 다른 임의의 웹 사이트들이 request를 보낼 수 있다면 악의적으로 특정 서버의 세션을 탈취하거나 서버에 무리가 가는 행위 등 문제가 생길 수 있는 행위를 할 수 있기 때문.
해결 방안 : npm install cors 모듈 설치
1. 모두에게 허용하기
const cors = require('cors');
const PORT = 8080;
app.use(cors());
app.get('/', (req, res) => {
res.send('Hello, World!');
});
server.listen(PORT, () => {
console.log(`Server running on ${PORT}`);
});
app.use(cors()) 를 하게 되면 모든 도메인에서 제한 없이 해당 서버에 요청을 보내고 응답을 받을 수 있다.
2. 특정 도메인에만 허용하기
const cors = require('cors');
const PORT = 8080;
let corsOptions = {
origin: 'https://www.domain.com',
credentials: true
}
app.use(cors(corsOptions));
app.get('/', (req, res) => {
res.send('Hello, World!');
});
server.listen(PORT, () => {
console.log(`Server running on ${PORT}`);
});
corsOptions 변수에 자신이 허용할 도메인을 추가하고 app.use(cors(corsOptions)) 를 하게되면 해당 도메인은 제한 없이 해당 서버에 요청을 보내고 응답을 받을 수 있다.
❕ 참고
'Node.js' 카테고리의 다른 글
| 16. Stream (0) | 2022.04.08 |
|---|---|
| 15. body-parser (0) | 2022.03.11 |
| 13. CRUD (0) | 2022.03.07 |
| 12. MongoDB (0) | 2022.03.07 |
| 11. req.params 과 req.body (0) | 2022.02.27 |