✅ method chaining 이란?
객체를 이용할 때 여러 method를 편하게 사용하게끔 만든 것이다.
let Person = function () {
this.age;
this.height;
};
Person.prototype.setAge = function (a) {
this.age = a;
return this;
};
Person.prototype.setHeight = function (h) {
this.height = h;
return this;
};
let mung = new Person();
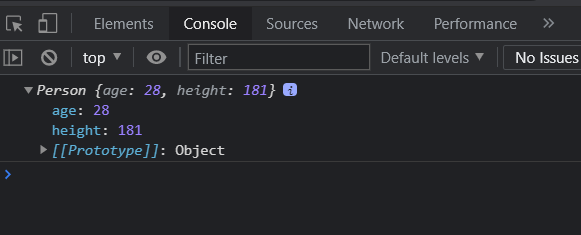
console.log(mung.setAge(28).setHeight(181));

만약에, return this; 를 해주지 않는다면
mung.setAge(28).setHeight(181); 이 아니라
mung.setAge(28);
mung.setHeight(181);
이런 식으로 따로 써줘야한다. 메서드가 무수히 많을 경우를 생각하면 훨씬 편리한 방법이다.
'JS skills' 카테고리의 다른 글
| 10. for...in / 기명 함수 표현식 (0) | 2021.08.28 |
|---|---|
| 9. HTML templating (0) | 2021.08.27 |
| 7. 객체 안에 함수 저장하기 (0) | 2021.08.26 |
| 6. prototype 과 this 를 통한 함수 재활용 (0) | 2021.08.26 |
| 5 . property : getter & setter (0) | 2021.08.19 |


