1. class 사용하기
class Person{
constructor(name, first, second) {
this.name = name;
this.first = first;
this.second = second;
}
sum() {
return this.first + this.second;
}
}
class PersonPlus extends Person{
constructor(name, first, second, third) {
super(name, first, second)
this.third = third;
}
sum() {
return super.sum() + this.third
}
avg() {
return (this.first + this.second+this.third)/ 3
}
}
let kim = new PersonPlus('kim', 10, 20, 30)
console.log("kim.sum()", kim.sum())
console.log("kim.avg()", kim.avg())
❔ 위 코드 해석
/**
* 로직 순서
* 1. Person 이라는 class 를 만든다
* 2. 이 class가 아래 new 를 통해 만들어질 때 constructor가 실행된다.
* 3. 이 때, 우리가 생성하려는 객체의 초기값이 세팅된다.
* 4. 그리고 이 객체는 sum이라는 메소드를 갖고 있는데,
* 5. 이 sum이라는 메소드는 그 객체의 소속이 아니고! prototype의 소속이기 때문에
* 6. Person을 이용해서 생송되는 모든 객체가 공유하는 함수이다.
* 7. PersonPlus는 super를 통해 상위 객체인 Person의 constructor를 실행하고
* 8. 그리고 나머지 this.third는 자식 객체인 PersonPlus에서 실행한다.
* 9. sum 이란 메소드도 마찬가지로 부모가 sum을 갖고 있기 때문에,
* 10. super을 통해 sum을 실행하고 나머지 this.third를 실행한다.
* 11. avg는 새롭게 추가된 메소드이다.
*/
2. proto 사용하기
function Person(name, first, second) {
this.name = name;
this.first = first;
this.second = second;
}
Person.prototype.sum = function () {
return this.first + this.second;
};
function PersonPlus(name, first, second, third) {
// call 메소드 안 this는 상위 객체인 Person의 this를 뜻한다.
// 즉 super와 동일한 역할을 하는 것이다.
Person.call(this, name, first, second);
this.third = third;
}
PersonPlus.prototype.avg = function () {
return (this.first + this.second + this.third) / 3;
};
let kim = new PersonPlus("kim", 10, 20, 30);
console.log("kim.sum()", kim.sum());
console.log("kim.avg()", kim.avg());
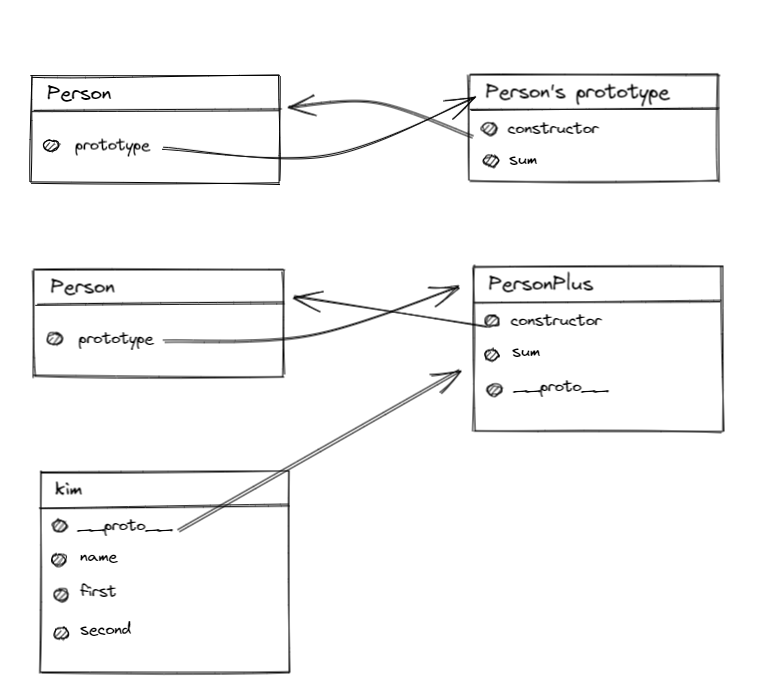
위 코드의 상황은 다음과 같다.

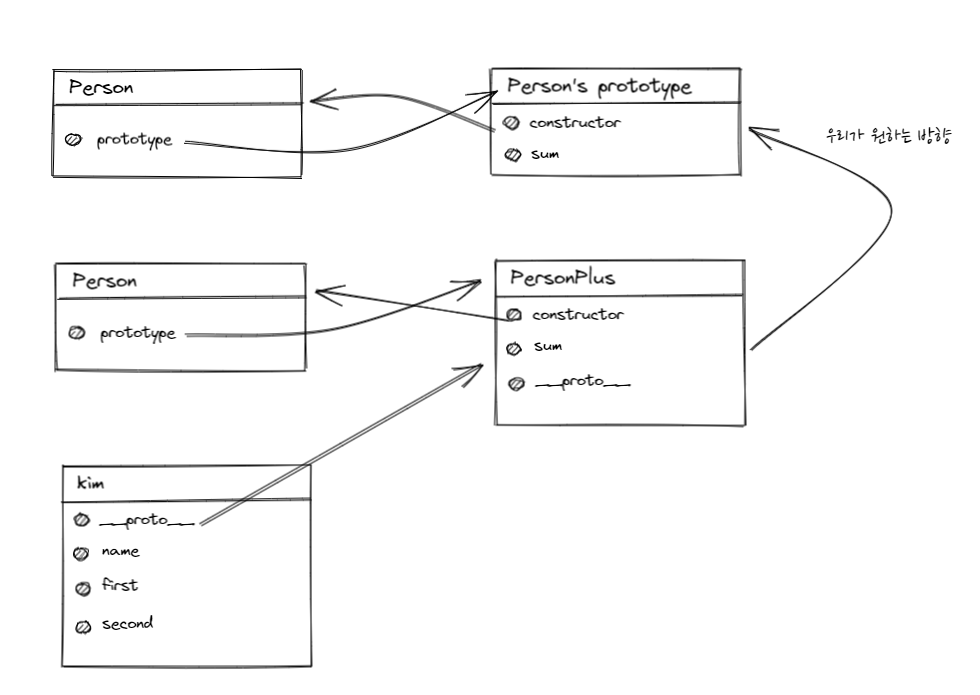
여기서 우리가 원하는 것은 다음과 같다.

function Person(name, first, second) {
this.name = name;
this.first = first;
this.second = second;
}
Person.prototype.sum = function () {
return this.first + this.second;
};
function PersonPlus(name, first, second, third) {
// call 메소드 안 this는 상위 객체인 Person의 this를 뜻한다.
// 즉 super와 동일한 역할을 하는 것이다.
Person.call(this, name, first, second);
this.third = third;
}
// 이 부분을 추가해주면 sum을 사용할 수 있게된다.
PersonPlus.prototype.__proto__ = Person.prototype;
PersonPlus.prototype.avg = function () {
return (this.first + this.second + this.third) / 3;
};
let kim = new PersonPlus("kim", 10, 20, 30);
console.log("kim.sum()", kim.sum());
console.log("kim.avg()", kim.avg());
그런데 __proto__ 는 표준이 아니다 !
결론은 다음과 같이 해주면 된다
function Person(name, first, second) {
this.name = name;
this.first = first;
this.second = second;
}
Person.prototype.sum = function () {
return this.first + this.second;
};
function PersonPlus(name, first, second, third) {
// call 메소드 안 this는 상위 객체인 Person의 this를 뜻한다.
// 즉 super와 동일한 역할을 하는 것이다.
Person.call(this, name, first, second);
this.third = third;
}
// 이 부분을 추가해주면 sum을 사용할 수 있게된다.
// PersonPlus.prototype.__proto__ = Person.prototype;
PersonPlus.prototype = Object.create(Person.prototype)
PersonPlus.prototype.constructor = PersonPlus;
PersonPlus.prototype.avg = function () {
return (this.first + this.second + this.third) / 3;
};
let kim = new PersonPlus("kim", 10, 20, 30);
console.log("kim.sum()", kim.sum());
console.log("kim.avg()", kim.avg());'javascript 이론 > 객체지향 프로그래밍' 카테고리의 다른 글
| 4. 객체가 부모를 참고하는 원리 (0) | 2022.10.06 |
|---|---|
| 3. class, super (1) | 2022.10.05 |
| 2. prototype (0) | 2022.10.05 |
| 1. constructor (0) | 2022.10.05 |

