1. optional parameter
만약 name은 필수이고, age는 선택적인 경우 ? 를 붙여주면 된다
.

2. 화살표 함수
// 화살표 함수
const playerMaker = (name:string) : Player => ({name})
3. read only

읽기전용으로 바꿈으로써 임의로 수정하는 것을 방지할 수 있다.
위 예시를보면 names 배열을 readonly로 설정함으로써, names.push()가 작동하지 않는 것을 볼 수 있다.
4. tuple

기본값을 정해줄 수 있다.
위의 예시는 변수를 생성하는 요소를 다 채우지 않아 오류가 난 경우이다.

요소를 다 채워주면 오류가 나지 않는다.
5. unknown
let a:unknown
if (typeof a === 'number'){
let b = a+1
}
if (typeof a === 'string') {
let b = a.toUpperCase()
}
변수의 타입을 미리 알지 못 할 때 unknown을 사용해서, Typescript가 타입 확인작업을 강제로 시키도록함.
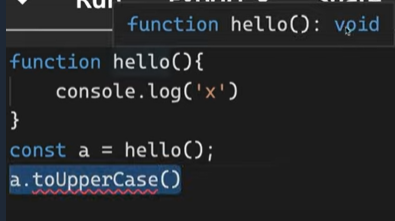
6. void

void는 따로 지정해줄 필요는 없다. 함수가 리턴해주는 값이 없을 때 타입스크립트가 자동으로 지정해준다.
위 예시는 hello 함수에 리턴값이 없으므로 toUpperCase 메소드를 쓰면 안된다는 에러를 출력해주는 모습이다.
'TypeScript' 카테고리의 다른 글
| 3. Call Signatures (0) | 2022.10.02 |
|---|---|
| 1. optional props / default props (0) | 2022.05.18 |

