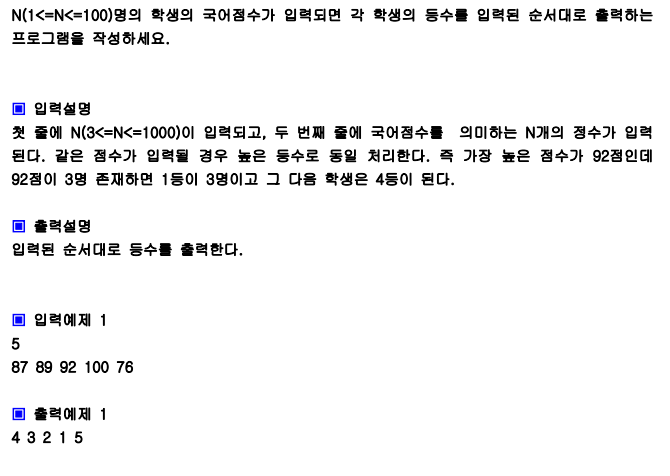
문제

내가 푼 방법
1시간 걸리도록 못품.. 😥
해답
<html>
<head>
<meta charset="UTF-8" />
<title>출력결과</title>
</head>
<body>
<script>
function solution(arr) {
let n = arr.length;
// 배열의 길이만큼 돌면서 모두 1로 초기화
// 각각의 인자가 1로된 새로운 배열을 만드는 개념
let answer = Array.from({ length: n }, () => 1);
for (let i = 0; i < n; i++) {
for (j = 0; j < n; j++) {
if (arr[j] > arr[i]) answer[i]++;
}
}
return answer;
}
let arr = [87, 89, 92, 100, 76];
console.log(solution(arr));
</script>
</body>
</html>
✅ 이중 for문, Array.from()
1. 이중 for문

2. Array.from()
Array.from() 이란 ?
문자열 등 유사 배열(Array - like) 객체나 이터러블한 객체를 배열로 만들어주는 메서드.
* 유사 배열 객체 : 키가 인덱스 값으로 되어있고 길이를 나타내는 length 속성을 갖는 객체를 의미함.
첫 번째 인자는 배열로 만들 이터러블한 객체이고, 두 번째 인자는 생성한 배열의 모든 원소에 대해 수행할 맵핑 함수.
'Javascript 코테준비 > 섹션2' 카테고리의 다른 글
| 7. 봉우리 (0) | 2022.09.27 |
|---|---|
| 6. 격자판 최대합 (0) | 2022.09.27 |
| 4. 점수 계산 (0) | 2022.09.12 |
| 3. 가위 바위 보 (1) | 2022.09.12 |
| 2. 보이는 학생 (0) | 2022.09.12 |



